Nach einem Tag Vorlaufzeit habe ich mich dazu entschieden, das Plugin TTF-Titles in meinem Magazin zu installieren. Wenn Du auch wissen willst, wie das problemlos über die Bühne geht, dann lies diesen Artikel.
Was ist TTF-Titles?
Mit diesem WP-Plugin kann man die Überschriften der Blogbeiträge, aber auch beliebigen Text, in einer frei wählbaren TrueType-Schriftart formatieren. Da nicht jeder auf seinem PC alle Schriftarten, die es gibt, installiert hat, ist dies eine tolle Möglichkeit, eigene Schriftarten systemunabhängig zu verwenden. Zu diesem Zweck konvertiert das Plugin den Text der Überschrift in eine Grafik, die statt des normalen Titels angezeigt wird.
BEISPIEL
Ab sofort werden alle Artikel-Überschriften in meinem Magazin in der Schriftart „Klill“ dargestellt. Habt Ihr die auf Eurem PC installiert? Nein? Macht nichts, denn dank TTF-Titles werden ab jetzt alle Überschriften, egal auf welchem PC, korrekt in „Klill“ angezeigt. Weil TTF-Titles nämlich automatisch aus Überschriften kleine Grafiken macht, die statt der normalen Überschrift verwendet werden. Merkt kein Mensch, und das soll auch so sein. Das Einzige, was man merkt, ist, dass meine Überschriften ab jetzt in einer chicen, neuen Schriftart dargestellt werden.
Wie installiert man das Plugin?
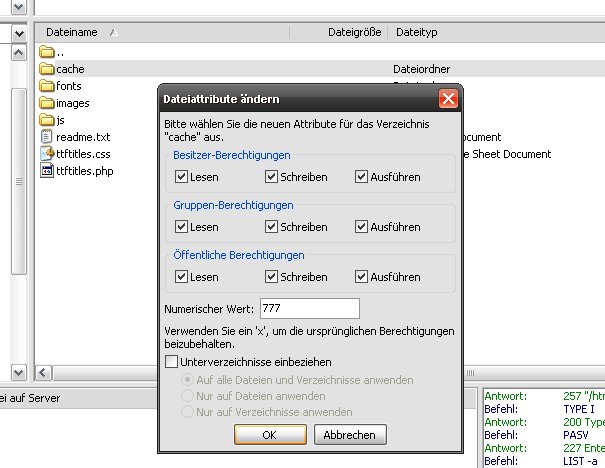
Ganz einfach: Hier herunterladen, in den Ordner /wp-content/plugins hochladen und im Backend Deines WordPress aktivieren. Jetzt im FTP-Programm Deines Vertrauens den Ordner /wp-content/plugins/ttftitles/cache markieren und ihm alle Schreibrechte zuteilen. In FileZilla z.B. einfach per Rechtsklick auf den Ordner unter ‚Dateiberechtigungen‘ den numerischen Wert ‚777‘ eintragen – fertig.

Und weiter geht’s im Backend Deines Blogs: Unter ‚Design » TTF Titles‘ wird der Rest der Konfiguration vorgenommen.
Feintuning: Schriftarten aussuchen, hochladen, Styles zuteilen
So, jetzt sind wir im Backend, in der Konfiguration des Plugins. Hier gibt es verschiedene Bereiche: Styles, Cache, Fonts, Usage. Interessant wird gleich nur die Rubrik ‚Styles‘. Die anderen Bereiche können wir erstmal ignorieren, denn da sind korrekte Standardwerte voreingestellt.
So, hier siehst Du die verfügbaren, vorkonfigurierten Styles: ‚basic‘ und ‚demo‘. Hinter jedem dieser beiden Styles steht eine Schriftart und eine Konfiguration. Wähle einfach mal den Style ‚basic‘ aus und klicke auf Edit. Jetzt siehst Du, welche Einstellungen vorgenommen wurden und welche Schriftart verwendet wurde. Man kann ziemlich viel einstellen, wenn man mich fragt – aber das ist ja auch gut so. Aber Du willst sicher eine eigene Schriftart verwenden, die besonders gut zu Deinem Blog passt. Also musst Du die erstmal hochladen: gehe in Deinen Schriftarten-Ordner auf dem PC und suche Dir die Schriftart aus, die Du gerne ab sofort für Deine Überschriften benutzen willst und ziehe sie per FTP-Programm in den Ordner /wp-content/plugins/ttftitles/fonts. Das ist der Ordner, in dem alle Schriftarten gespeichert sind, die von TTF-Titles verwendet werden können.
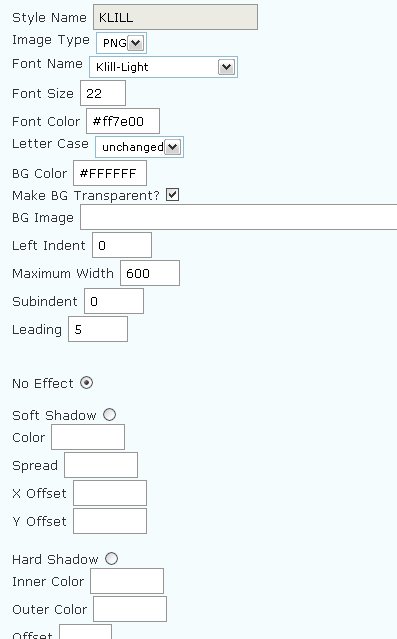
So, eine schöne Schriftart gefunden und hochgeladen? Prima, dann geht’s wieder zurück in’s Backend, in die Konfiguration von TTF-Titles. Hier legen wir im Bereich ‚Styles‘ mittels ‚Add New Style‘ einen neuen – was wohl? – Style an 🙂 Da kann man eine ganze Menge Gedöns einstellen, aber wichtig ist der Name des neuen Styles, die zu verwendende Schriftart und einige andere Einstellungen. Ich gebe mal ein paar sinnvolle Werte vor:
- Image-Type: PNG
- Font-Size: 22
- Font-color: #FFFFFF (den Hex-Wert der Farbe eingeben, die Du haben willst)
- Make BG Transparent? (Haken setzen)
- Maximum Width: 600 (so wählen, wie die maximale Breite Deiner Artikel ist)
- Subindent: 0 (wichtig, damit „zweite Zeilen“ nicht eingerückt werden)
Mit den restlichen Angaben einfach nach Bedarf spielen…
Wenn Du das erledigt hast, unten auf ‚Save Style‘ klicken. Jetzt hast Du Deinen eigenen Style für die Überschriften erstellt! Du kommst zurück in die Übersicht, und jetzt einfach bei Deinem neuen Style ‚Make Default‘ anklicken. Das war’s. Fast.
Neue Überschriften in’s Blog einbinden
So, das Rumgestyle wäre erledigt. Jetzt geht’s an das Einbinden in Dein Blog: ersetze in der index.php, page.php und der single.php den Platzhalter <?php the_title(); ?> durch <?php the_ttftitle(); ?>. Und dann füge in der style.css noch folgende Angabe hinzu, damit keine Rahmenlinien um die Überschrift angezeigt werden:
/* TTF-TITLES */
img.ttf {
border: 0;
}
So, endlich fertig. Schau Dir jetzt Dein Blog an – toll, oder? 🙂
INFO: Schriftarten
Wenn Du neue, professionelle, kostenlose Schriftarten suchst, die auch Umlaute enthalten, dann schau doch mal bei Dr. Web vorbei. Da wirst Du auf jeden Fall fündig! Bedenke aber, dass OpenType-Schriftarten nicht mit TTF-Titles verwendet werden sollten, da keine Umlaute dargestellt werden können. Nur mit TrueType (TTF)-Schriftarten kann der gesamte Zeichensatz incl. Sonderzeichen dargestellt werden.
KURZANLEITUNG: TTF-Titles installieren und benutzen
- TTF-Titles herunterladen, installieren und das Cache-Verzeichnis in Deinem FTP-Programm auf ‚global beschreibbar‘ setzen (chmod 777)
- Gewünschte Schriftart in das fonts-Verzeichnis des Plugins hochladen
- Im WP-Backend die Optionen von TTF-Titles aufrufen und einen neuen Style definieren. Parameter nach Deinen Wünschen anpassen.
- In der single.php, page.php und index.php den Platzhalter TITLE durch TTFTITLE erstetzen.


In welchem Ordner befinden sich die Index singel und page.php???
Hi Juno, sorry, dass ich erst heute antworte.
index.php, single.php und page.php befinden sich im Ordner wp-content/themes/[theme-name]. Aber am Einfachsten editierst Du die vom Backend aus: Design/Editor. Da kannst Du alle einzeln auswählen und bearbeiten. Viel Erfolg!
Ähm…nu gehts doch!
Also DANKE für diese klasse Anleitung!
Hi Maja! Ich konnte Dir leider nicht direkt antworten, weil ich eine Woche im Urlaub war und jetzt erst wieder da bin – aber freut mich, dass es doch geklappt hat 🙂
Eine tolle Anleitung!
Leider funktioniert das bei meinem Theme nicht, aber bei nem anderen und da hab sogar ich das mit Hilfe deiner Anleitung geschafft! 🙂
sorry, das ich mich jetzt erst melde. Irgendwie ist das alles etwas untergegangen in meiner Mailbox;-) Möchte dir nur ein Feedback geben, dass ich deine Hilfe nicht vergessen habe. Ich hoffe, ich komme die nächsten Tage dazu, mal etwas konzentrierter deinen Anweisungen zu folgen. viele Grüße
Gerne, Barbara. Und wenn du Hilfe brauchst: kurze Mail mit Deiner ICQ-Nummer an mich, dann können wir das in Echtzeit lösen 🙂
bei mmir hapert es schon mal daran, das ich die Fonts nicht hochladen kann bzw. sie nicht in den FTP speichern kann.
Hallo Barbara, Du musst zunächst die Schreibrechte auf das Verzeichnis „cache“ und „fonts“ setzen (s. mein Artikel). Das machst Du am besten alles mit einem FTP-Programm wie FileZilla. Dann einfach in das „fonts“-Verzeichnis die Schrift hochladen und dann solltest Du die Schriftart zur Verfügung haben. Und dann kannst Du unter „Design > TTF Titles die Profile definieren.
Solltest Du noch Hilfe benötigen, dann frag‘ mich ruhig, ich helfe Dir gerne jederzeit weiter.
Hilfe!! Habe jetzt gerade das Plugin eingerichtet und auch die Stellen in den drei Dateien ersetzt… aber es funktioniert nicht! 🙁
Meine Überschriften sehen immer noch aus wie immer, dafür hab ich aber Den Text, der ganz oben im Browser auftaucht zerschossen 🙁
Da steht jetzt was fon ttft.titels. Shit!
Kann mir jemand helfen?
*heul*
@Ricarda: Hatte das gleiche Problem. Sogar mit Arial 😉
Hast Du vielleicht das WP-CleanUmlauts-Plugin laufen? Das hat bei mir den Fehler verursacht. Nach Deaktivierung funktionierten die Umlaute problemfrei.
Mit dem Plugin o42-clean-umlauts gibt es übrigens keine Probleme, habe ich jetzt dafür aktiviert.
ja, ist mir inzwischen auch klar… 😉
Ricarda, hallo erstmal 🙂
So, dann gehen wir mal die Checkliste durch:
– hast Du die aktuelle Version (0.4.2)? Gibt’s oben beim Link zur Autorenseite
– erstelle mal einen anderen Style mit einer neuen Schriftart, z.B. Arial, denn dann weißt Du 100%, dass alle Umlaute drin sind
@chikatze: Äh, ich glaube, Ricarda hat sich gar nicht auf myfonts bezogen 😉
@ricarda: du hast beide seiten eingescannt und hochgeladen?
Joa bei mir zeigt er die Umlaute auch trotz TTF und vorhandener Umlaute im Font, nicht an. Keine Ahnung was ich falsch mache. Wenn jemand nen Tipp weiß immer her damit.
Hatte vor einiger Zeit schon mal was darüber gelesen. Werde es jetzt mal antesten. Danke für die sehr ausführliche Anleitung.
Aber nicht mal online kommen… tz… Habe übrigens eine Lösung gefunden. Zwar wohl nicht so beabsichtigt, aber es funktioniert, das ist die Hauptsache 😉 . Jetzt is nicht mehr gar soviel durcheinander.
du bist auch echt ne nachteule 😉
Auf jeden Fall. Dafür bist Du die Kommentar-Queen des heutigen Tages *applaus* 🙂
ich werde es morgen abend mal ausprobieren, ja? 😉
Gebongt, chikatz! Und jetzt belabere ich dich auch nicht weiter, sondern schreibe meinen neuen Artikel fertig 😉
Öööcht? Steht da was? Aber ist ja alles kein Problem; wenn das nicht funzt, dann machst Du aus TTFTITLE einfach wieder TITLE und alles ist gut.
Vertrauen Sie mir, junge Dame, ich bin Laborant 😀
nee, nee, da steht auch irgendwo in der anleitung, daß man mit dem layout aufpassen soll… und ich kenn mich da nicht so gut aus. brauche etwas zeit und ein ruhiges händchen, bevor ich mich da ran wage..
Naja… bei mir fehlt jetzt die Sidebar bei der Hauptseite… sonst ist sie da…
Ich sag nur- KOMMA! Tz…
@chikatze: die Grafiken sind eigentlich recht klein, das sind PNGs mit ca. 3 kB. Und eigentlich kann beim Layout auch nicht viel Schlimmes passieren, denn Du kannst ja die Schriftgröße anpassen. Wenn überhaupt was zerschossen wird, dann wohl am ehesten wegen zu großer Zeichen oder wenn man die „max.-Breite“ zu weit gesetzt hat. Die sollte so breit sein wie der Textblock, dann kann nix passieren.
Viel Erfolg!
ah, ich glaube, jetzt weiß ich wieder… ich hab mir damals das layout damit zerschossen, meine ich. werde das heute abend mal in ruhe probieren. nicht gerade mitten am tag. 😉
hey, danke für die ausführliche anleitung!
ich hatte das früher auch mal installiert, habe es dann aber runtergeschmissen, weil es zu viel speicher gebraucht hat (die ganzen grafiken…)… oder es hatte auch nicht mehr richtig funktioniert!? ich weiß nicht mehr genau.
vielleicht sollte ich es auch nochmal ausprobieren… 🙂